קישורי CDN
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
React ו-ReactDOM זמינים דרך הCDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>הגרסאות המצוינות לעיל מתייחסות לפיתוח ולא מתאימות ל-production. גרסאות ממוזערות ומאופטמות של production של React זמינות כך:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script><<<<<<< HEAD
על מנת לטעון גרסא ספציפית של React ו-react-dom, החלף את המספר 17 במספר גרסא אחר.
=======
To load a specific version of react and react-dom, replace 18 with the version number.
84ad3308338e2bb819f4f24fa8e9dfeeffaa970b
למה משמשת תכונת crossorigin?
אם תשתמש בReact דרך הCDN, אנו ממליצים להשתמש בסט מאפייני crossorigin:
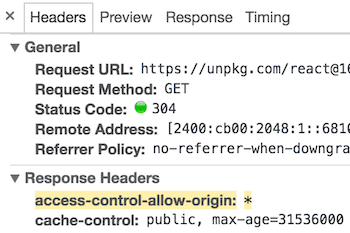
<script crossorigin src="..."></script>בנוסף, אנו ממליצים לוודא שהCDN בו משתמשים משתמש בHTTP header - Access-Control-Allow-Origin: *.
שימוש זה מאפשר חווית טיפול בשגיאות טובה יותר בגרסאת 16 ומעלה של ריאקט.